Ich habe es jetzt mal mit der “alten” API über so was versucht
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Schneeglöckchen' text='Blüte Beginn' tags='phenodata,berlin,dahlem,schneeglöckchen,blüte beginn' time='2018-02-17T00:00:00 CET'
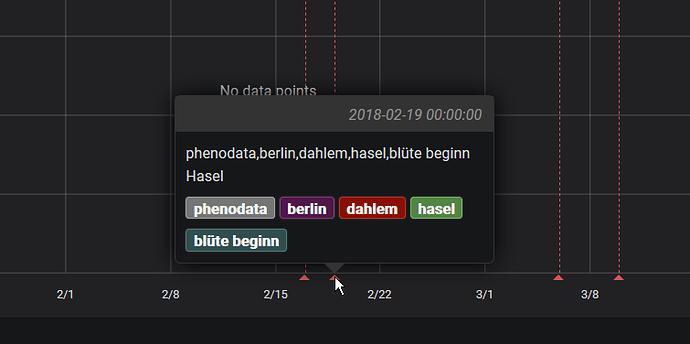
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Hasel' text='Blüte Beginn' tags='phenodata,berlin,dahlem,hasel,blüte beginn' time='2018-02-19T00:00:00 CET'
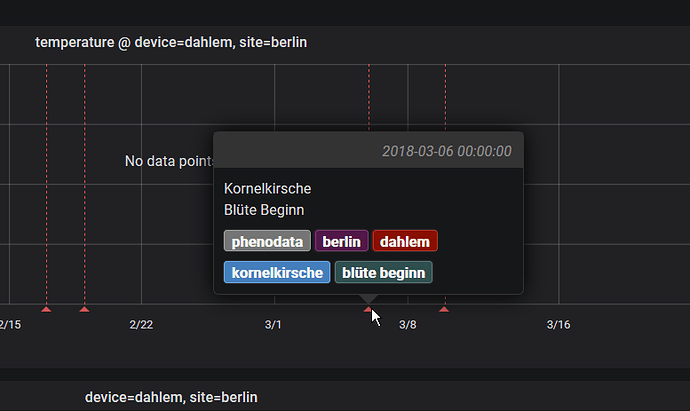
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Kornelkirsche' text='Blüte Beginn' tags='phenodata,berlin,dahlem,kornelkirsche,blüte beginn' time='2018-03-06T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Huflattich' text='Blüte Beginn' tags='phenodata,berlin,dahlem,huflattich,blüte beginn' time='2018-03-10T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Forsythie' text='Blüte Beginn' tags='phenodata,berlin,dahlem,forsythie,blüte beginn' time='2018-03-27T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Winterraps' text='Längenwachstum Beginn' tags='phenodata,berlin,dahlem,winterraps,längenwachstum beginn' time='2018-03-28T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Schlehe' text='Blüte Beginn' tags='phenodata,berlin,dahlem,schlehe,blüte beginn' time='2018-03-29T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Rosskastanie' text='Austrieb Beginn' tags='phenodata,berlin,dahlem,rosskastanie,austrieb beginn' time='2018-03-29T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Sal-Weide' text='Blüte Beginn' tags='phenodata,berlin,dahlem,sal-weide,blüte beginn' time='2018-03-30T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Stachelbeere' text='Austrieb Beginn' tags='phenodata,berlin,dahlem,stachelbeere,austrieb beginn' time='2018-03-30T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Hänge-Birke' text='Austrieb Beginn' tags='phenodata,berlin,dahlem,hänge-birke,austrieb beginn' time='2018-03-31T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Apfel, frühe Reife' text='Austrieb Beginn' tags='phenodata,berlin,dahlem,apfel, frühe reife,austrieb beginn' time='2018-04-01T00:00:00 CET'
http POST https://swarm.hiveeyes.org/api/hiveeyes/phenodata/berlin/dahlem/event title='Spitz-Ahorn' text='Blüte Beginn' tags='phenodata,berlin,dahlem,spitz-ahorn,blüte beginn' time='2018-04-02T00:00:00 CET'
Die Aufrufe habe ich mir mit den über phenodata erzeugten Listen und einer Excel-Datei gebastelt, kann man sicher auch nett mit Python scripten: :-)
add-annotations-berlin-dahlem-2018.xlsx (16.1 KB)
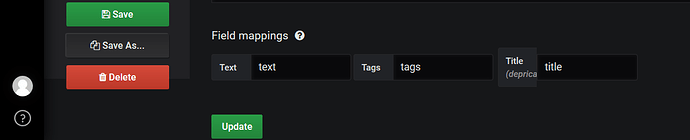
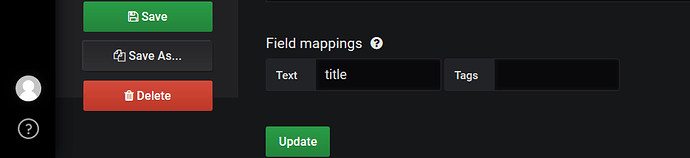
Edit: Hier muss man noch etwas nachbessern, der tag “Apfel, frühe Reife” wird wegen des Kommas in zwei tags geteilt, d.h. entweder “,” ersetzen oder maskieren. (to be done ;-)
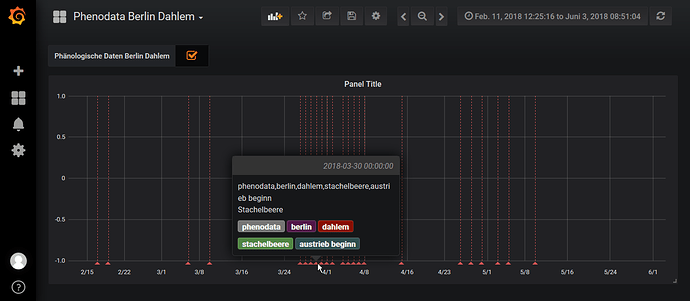
Hier eine kleiner Einblick, es fehlen noch ein paar Events, da ich die Aufrufe zusammen in die Komandozeile kopiert haben und sich mein Rechner oder der Server etwas verschluckt hat.
https://swarm.hiveeyes.org/grafana/d/yjkf6okik/phenodata-berlin-dahlem