Variable interpolation all the way down
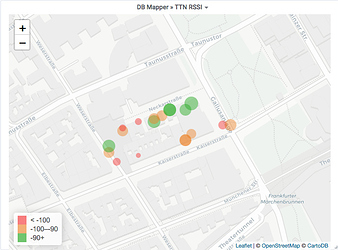
Apply Grafana-style variable interpolation to all panel settings.
This outlines various details about how the functionality for interpolating values into panel settings has been improved through variables originating from different kinds of sources.
As of now, the interpolation machinery honors the well known Grafana dashboard variables as well as request parameters (prefixed by "request_") and data point fields (prefixed by "__field_").
1. Pull variables from dashboard variables
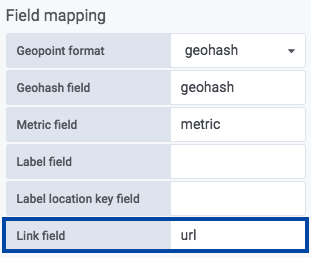
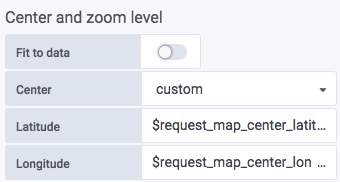
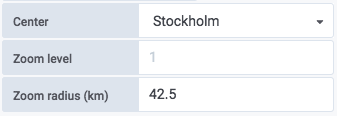
This enables the interpolation of dashboard variables into each of the panel control settings (source, commit).
Example
An example would be to have a variable called “countrycode” which gets populated by a database query defined by an SQL statement.
SELECT
country_code AS __value,
country_name AS __text
FROM
stations
ORDER BY
country_code
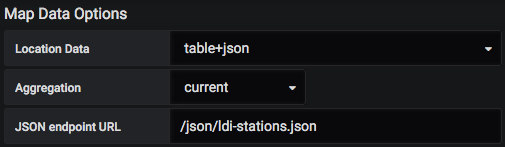
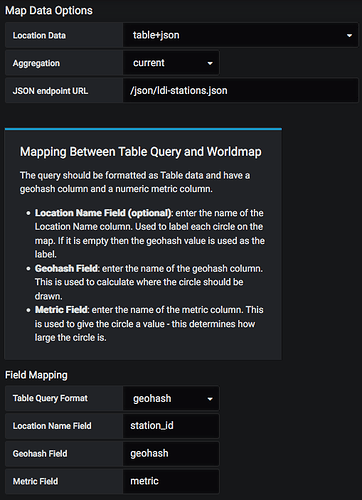
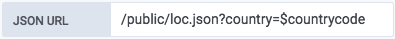
Then, assigning a value like that to the JSON endpoint URL panel control setting, the machinery would interpolate the selected value assigned to the $countrycode variable appropriately.

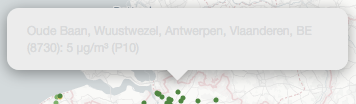
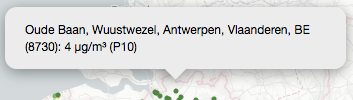
2. Pull variables from data point fields
Add basic variable interpolation based on keys from dataPoint. Saying that, all metric values have been added to the data point beforehand by prefixing them with "__field_" (source).
Example
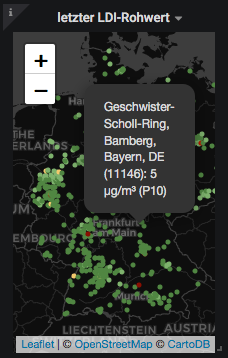
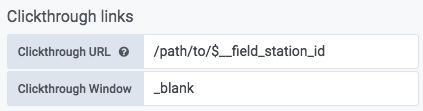
If there’s a field called station_id in the current data point, using this inside a panel control option is easy by addressing it with $__field_station_id.

3. Pull variables from URL request parameters
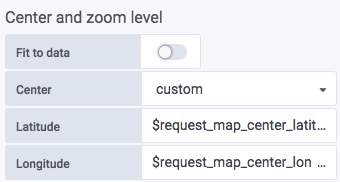
All request parameters from the request URL are now available in the variable interpolation dictionary, prefixed by "request_". This enables using request variables in all panel control options (source, commit).
Example
So, when invoking the dashboard with query parameters like

you would be able to use these variables from inside panel control options by assigning them appropriately.

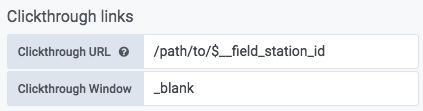
4. Override panel control options with URL request parameters
By using request parameters prefixed with “panel-”, it is possible to override the panel control options at runtime (source, commit).
Examples
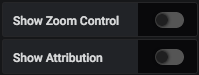
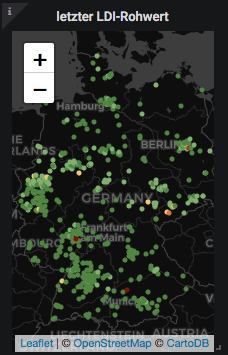
# Disable zoom control.
https://daq.example.org/d/D1Fx12kWk/magic-dashboard?panel-showZoomControl=false
# Add clickthrough-link, interpolating the geohash value.
?panel-clickthroughUrl=/path/to/?geohash=$__field_geohash
# Crazyness:
# Interpolate a custom request variable into
# the `clickthroughUrl` setting at runtime.
https://daq.example.org/d/D1Fx12kWk/magic-dashboard?panel-clickthroughUrl=/path/to/?foobar=$request_foobar&foobar=hello