Ideensammlung Worldmap Panel
- Support für CSV-Format, um Flux-Datenquellen zu unterstützen.
- Über die Interaktion mit der Karte Filter festlegen.
- Click-through/drill-down über Links in sticky label popups.
Sonst fällt mir bestimmt auch noch was ein ;)
[Edit I: Auf jeden Fall: Saustark!!! herzchen!)]
[Edit II: Sehe ich das richtig, dass der maximale Kreisdurchmesser immer gleich dem höchsten abgerufenem Wert entspricht, sodass die Größe keine absolute Aussage trifft?]
Falls Du echt kein Ende kennst: Können wir >1 map-paneleine Art “group of map-panels” auf Ausschnitt und & Zoomstufe miteinander synchronisieren? ![]()
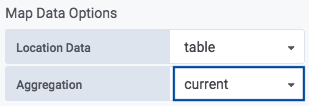
Öh, warum dafür nicht einfach das table-panel mit selbem query nehmen?
Gibt’s dafür nicht die dashboard-variablen? .oO( vielleicht ein variablen-panel-plugin, so dass man einzelne Variablen dieserorts und andere jenerorts einstellbar machen kann? )

Idee: Overlay irgendwie mit sowas wie Boom Table gestaltbar machen.

Pluseinself! Da muss das Hover-Tooltip wohl ne Sekunde stehenbleiben, innerhalb der mensch die Chance bekommt den Maus-Fokus auf des Tooltip zu schieben auf dass es ab dann solange stehen bleibt wie der Mausfokus drauf ist (oder eben dann auch noch ne Sekunde länger)</laut denk>
[edit: direkt auch auf den Punkt klicken und damit den Link[tm] aufzurufen wär natürlich auch schon knorke!]
Eat "stickyLabels": true for this.
Render Markdown text coming from a (remote) data source.
Ich würde gerne z.B. die Inhalte der Text Panels von luftdaten-info-verlauf gerne irgendwie von der Ferne laden, am besten direkt aus einem GitHub Repository. Derzeit sind sie in Markdown geschrieben.
Das hört sich interessant an, ich könnte mir schon in etwa vorstellen worauf Du hinaus willst. Können wir gerne bei Gelegenheit besprechen.
There are three Panel Plugins for superimposing metrics on top of an image that we know of. Let’s compare their features against each other.
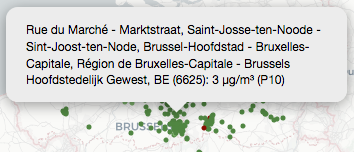
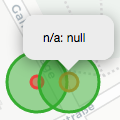
Ich hab grade auch keine Ahnung. Auf jeden Fall ist mir vorhin folgendes aufgefallen: Wenn man die Kreisgröße nicht limitiert, sondern auf den Standardeinstellungen

lässt, erhält man beim initialen Laden Schattenartefakte wie bei
Während man sich im Editor befindet, fällt das kaum auf, weil dort das Aktualisierungsverhalten deutlich agiler implementiert ist. Erst wenn man das Dashboard frisch lädt, fällt einem das auf die Schnauze.
Natürlich könnte man auf diese Art und Weise wunderbarst min-/max-/avg-Werte am gleichen Fleck darstellen, in diesem Fall fließen allerdings wirklich nur einzelne Datenpunkte rein, zumindest wenn alles mit rechten Dingen zugeht.
![]()

Ich bin einigermaßen ratlos und mir natürlich nicht sicher, ob ich an dieser Stelle falsch denke oder es tatsächlich ein Bug ist.
Gut, es sind die “null” Werte

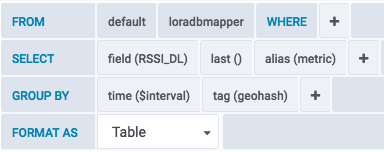
die auftreten, sobald man die Datenquelle folgendermaßen konfiguriert hat

SELECT last("RSSI_DL") AS "metric"
FROM "loradbmapper"
WHERE $timeFilter
GROUP BY time($interval), "geohash"
Dann nämlich sehen die von der Datenquelle gelieferten Datenpunkte folgendermaßen aus:
{
"columns": [
"time",
"metric"
],
"name": "loradbmapper",
"tags": {
"geohash": "u0yjj64s2"
},
"values": [
[
1556496000000,
null
],
[
1556582400000,
-104
]
]
}
Kompensieren kann man das dann zwar wieder per

insgesamt fühlt es sich aber wie ein Workaround an. Schließlich nimmt Leaflet.js die Punkte nach einem Refresh ohnehin wieder weg – auch ohne das entsprechende Kompensationsfeature. Hm.
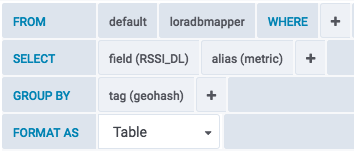
Am besten ohne Gruppierung über die Zeit machen à la

Grafana hängt dann automatisch den Zeitraum dran, siehe
SELECT "RSSI_DL" AS "metric"
FROM "loradbmapper"
WHERE time >= 1556575200000ms and time <= 1556661600000ms
GROUP BY "geohash"
Das Ergebnis enthält dann von vornherein keine null Werte.
{
"columns": [
"time",
"metric"
],
"name": "loradbmapper",
"tags": {
"geohash": "u0yjj64s2"
},
"values": [
[
1556623849462,
-104
]
]
}
One of our data feeds suddenly started yielding empty "geohash" values into the database. The Worldmap Panel was not amused about it.
The Worldmap Panel should be able to compensate for that by operating it with an appropriate control option like “ignoreGeohashDecodingErrors”.
Ich stelle mir natürlich irgendwie trotzdem die Frage, warum null-Werte mit einem Kreis dargestellt werden, der einen so großen Radius hat.
Beim Code
kommt nun noch ein
if (dataPointValue == 0) {
return circleMinSize;
}
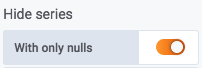
hinzu. Das sorgt dafür, dass "null"-Werte mit der eingestellten minimalen Kreisgröße dargestellt werden. Zumindest, sofern nicht die Option “Ignore empty values” gewählt wurde. Falls diese aktiviert ist, werden "null"-Werte komplett unterdrückt.
Themen bei Grafana, die u.U. dazu passen:
In other words: Es wäre nett, wenn man die Variablenauswahl nicht zwingend “topmost” im Seitenlayout anlegen müsste, sondern man sie z.B. in ein Panel verlagern könnte, um sie flexibler positionieren zu können.
Bei Grafana Dashboard Imrovements - Site Feedback - Grafana Labs Community Forums gibt es grade frisch ähnliche Wünsche:
What we kind of already did with grafana-studio.js and Improve Kiosk-mode display in our context already is also something which resonates with others in general, see How To Customize elements in dashboard page - Support - Grafana Community.