A bunch of terms “reference codes” and its translations are transformed in influxDB’s lineprotocol like this (everything is a tag, the field has a dummy-value):
term,ref=close,en=close,nl=sluiten,fr=Fermer,de=schließen v=1
term,ref=mean,en=mean,nl=gemiddelde,fr=Moyenne,de=Mittel v=1
term,ref=selected,en=selected,nl=geselecteerd,fr=Sélectionné,de=ausgewählt(e) v=1
term,ref=hourly,en=hourly,nl=per\ uur,fr=par\ heure,de=stündlich v=1
term,ref=daily,en=daily,nl=per\ dag,fr=par\ jour,de=täglich v=1
term,ref=station,en=station,nl=station,fr=station,de=Station v=1
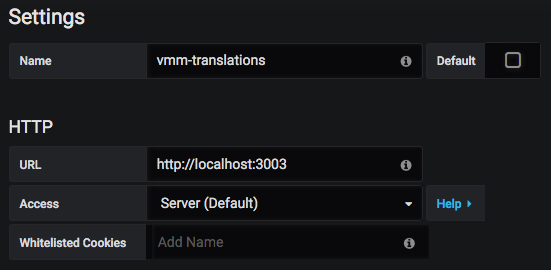
and stored in an influx database, here named vmm_i18n:
$ curl -i -XPOST 'http://localhost:8086/write?db=vmm_i18n' --data-binary @linefeed.txt
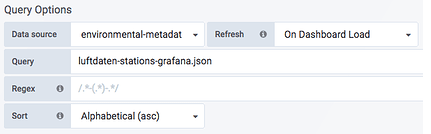
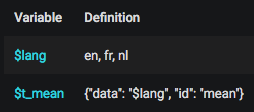
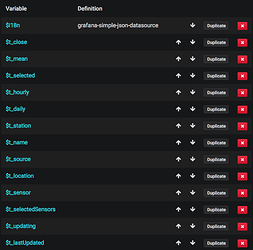
and then added as a datasource to Grafana. In this example dashboard there is first a variable named $lang of the type “Custom” with a list of the language-codes available:
en,fr,nl,de
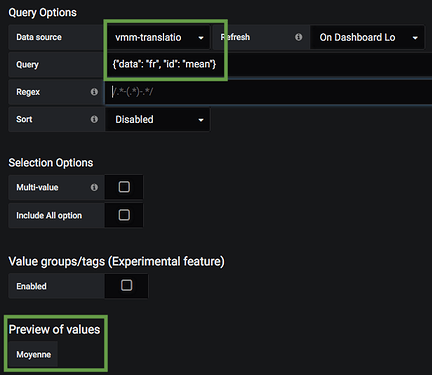
Then for every term used a variable will be created which calls the term-code (here: particulateMatter) together with the currently selected value of $lang:
SHOW TAG VALUES FROM term WITH KEY IN ("$lang") WHERE "ref" = 'particulateMatter'.
This variable is now named $t_particulateMatter and can be used in every corner of your dashboard (panel headings, html-texts, graph-aliases, …) and changes automagically to another language when another is selected for variable $lang. This can be done in the variable’s drop-down – or within the paramater var-lang=xy in the dashboards’s URL.
See the test-dashboard directly starting in english, dutch, french or german and don’t forget to click within the languge-dropdown.
See two embeds of one and the same panel (showing the vocabulary) - in two languages:
While just changing the paramater in the URL used in “src” of the iframe:
/grafana/d-solo/Wr3h02gZz/wtf-i18n-tests?orgId=1&var-lang=fr&panelId=2
to:
/grafana/d-solo/Wr3h02gZz/wtf-i18n-tests?orgId=1&var-lang=nl&panelId=2