Introduction
We are coming from Developing the »grafana-metadata-api« here.
About
Goal
Conveniently access multiple JSON files through a single native Grafana datasource based on the Grafana Simple JSON Datasource plugin.
This can be used to implement lookup and concordance tables and consume them easily from within Grafana.
Implementation
The server-side component of the Grafana Metadata API is serving as a hackable datasource implementation. Being in its infancy, it just delivers static JSON files after applying some basic routing.
It is based on the Simple JSON Datasource plugin, a backend datasource that sends generic HTTP requests to a given URL.
The grafana-metadata-api handler has been implemented with Nginx/Lua, responding to requests from simple-json-datasource.
Setup
The software "grafana-metadata-api" has been installed and configured on the data acquisition host weather.hiveeyes.org by following the corresponding setup documentation.
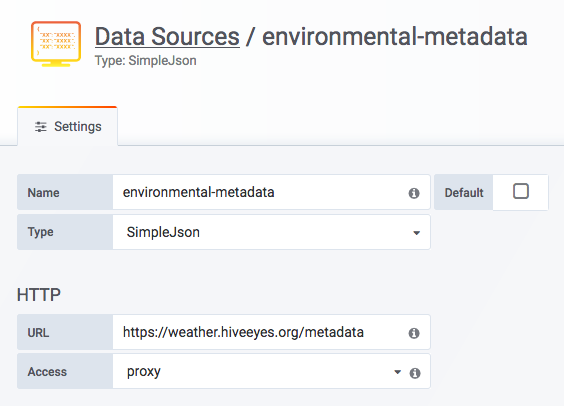
The new data source "environmental-metadata" has been added to pull this into Grafana.
Name: environmental-metadata
Type: SimpleJson
URL: https://weather.hiveeyes.org/metadata
Access: proxy
Screenshots
Adding a new data source

The data source has been added