Genau, bis Ende der documenta (September 2022) lief es! Danach hatte ich bis eben jetzt nicht mehr geschaut.
Hey. Schön. Machen wa doch mal auf jeden Fall diesen Redirect auf /d/start/welcome raus, wa? Also sowohl auf Grafana Ebene als auch auf Nginx Ebene, je nachdem wo wir das eingebaut hatten. Wenns das war, dann hätten wirs ja schon gefunden.
Dich, @wtf, möchte ich auch auf https://community.hiveeyes.org/t/foderierung-der-influxdb-datenbanken/5136 hinweisen - maybe somewhat related…
Ist das schon deaktiviert, kann ich das (wo?) testweise ändern? Damit ich schauen kann wie und ob das referring ohne die Weiterleitungen geht.
Also am Nginx ist da nix eingestellt.
root@elbanco:/etc/nginx# ag start
sites-available/default
4:# https://www.nginx.com/resources/wiki/start/
5:# https://www.nginx.com/resources/wiki/start/topics/tutorials/config_pitfalls/
root@elbanco:/etc/nginx# ag welcome
<void>
Es müsste dann wohl im Grafana sein?
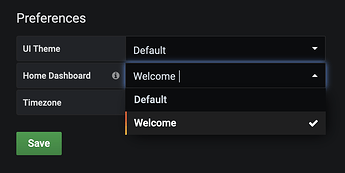
Hier, oder?
– https://swarm.hiveeyes.org/grafana/org
Ich schalt mal von “Welcome” zurück auf “Default”.
Erledigt.
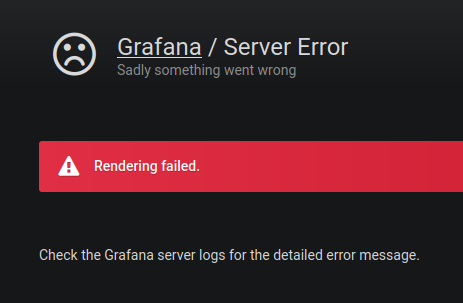
Jetzt wird auf swarm nicht mehr das welcome-dashboard gerendert, sondern nach einem timeout gar nichts, plus dieser Fehlermeldung:

Habe jetzt wieder zurück auf “Welcome” geschaltet, dann wird wieder die Startseite gerendert. d.h. es hat vermutlich dann doch was damit zu tun.
Btw.
Check the Grafana server logs for the detailed error message.
Finde ich den online (Grafana UI) oder muss ich dazu auf den Server?
… und ich kann jetzt die ‘welcome’-Seite garnicht mehr einstellen, weil sie mir dort nicht mehr angezeigt wird! ,) whatever…
Ja; dort findet sich dann sowas:
Hier drüben, Mitte '22, gar nicht so lange her, hatte das Ding noch ordentlich gerendert, wa?
https://community.hiveeyes.org/t/grafana-error-concurrent-server-side-render-limit-reached/4541
Auf dem Server findet sich u.U. sowas:
– How to solve renderer failed when use Grafana image renderer [v 8.3.4] - Configuration - Grafana Labs Community Forums
Grafana 6(!) haben wir, es wäre schön wenn es nur die Probleme von v8 wären ;].
Ich würde sagen ich starte mal die Maschine neu.
root@elbanco:~# uptime
22:53:02 up 71 days, 19:52, 1 user, load average: 0.31, 0.10, 0.04
Es erhält ein neues Subsystem, basierend auf Playwright, das ein bisserl universeller rangeht, uns und andere aus der Abhängigkeit des Grafana Renderers befreit, und auch ein wenig die Brücke zu grafanimate sowie The Beauty of Data Visualization schlägt. Ein Schneideprogramm.
Synopsis
URL definieren. Klar.
URL="https://swarm.hiveeyes.org/grafana/d/msb_RsmGz/open-hive-peter-hive-2?orgId=2&from=1647298800000&to=1648591200000&panelId=1&fullscreen"
Fullscreen
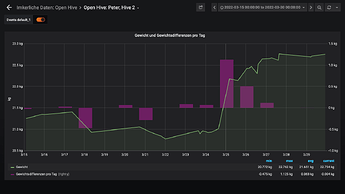
Vollbild des inneren Browserfensters als Bitmap rendern.
imagecast --uri="${URL}" --display
Specific DOM element
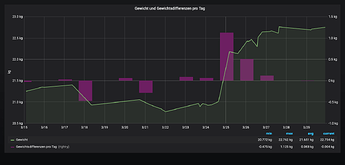
Gerne nur das eine Panel. Visuell von Ferne betrachtet nur ein subtiler Unterschied, aber er ist doch vorhanden: Dies ist der Ausschnitt eines einzelnen Panels, also genau das, was der Grafana d-solo Renderer auch tun sollte, nur etwas universeller, da auf beliebigen Webseiten anwendbar [1].
Alle von JavaScript/DHTML gewohnten Elementselektoren sind per "--element=" Parameter anwendbar. Der Selektor "#panel-1" sucht das Element mit dem Attribut id="panel-1", der Selektor ".foo" würde Elemente mit class="foo" finden, und "h1" findet das <h1>...</h1> Element, usw.
imagecast --uri="${URL}" --element="#panel-1" --display
Weitere Beispiele
imagecast --uri="https://example.org/" --display
imagecast --uri="https://example.org/" --element=h1 --display
imagecast --uri="https://www.iana.org/help/example-domains" --element="#logo" --display
imagecast --uri="https://www.iana.org/help/example-domains" --element="#logo" --save=iana-logo.png
Imagecast 0.6.0
Die beschriebenen Verbesserungen sind in Imagecast 0.6.0 enthalten.
Discourse hingegen funktioniert jedoch leider noch nicht – das wollte ich natürlich gleich ausprobiert haben. ;] ↩︎