clemens
December 15, 2023, 12:11pm
23
Zu documenta-Zeiten war die orgId auch schon 2, gerade in einer E-Mail vom Juni 2022 gefunden:
https://swarm.hiveeyes.org/grafana/render/d-solo/cx_KOvH7k/documenta-
stockubersicht-and-bienenwetter?orgId=2&from=now-100d&to=now&var-
beekeeper=hiveeyes_beecoin&var-
measurement=documenta_hive_02_sensors&var-
COMMON_CDC_NAME=Schauenburg-Elgershausen&var-
COMMON_MOSMIX_NAME=SCHAUENBURG-ELGERSH.&var-
STATION=Schauenburg-Elgershausen&panelId=31&width=1280&height=1024
wtf
December 15, 2023, 12:54pm
24
Und da lief es noch, oder bis wann reicht der letzte bekannt gute Zustand?
clemens
December 15, 2023, 1:36pm
25
Genau, bis Ende der documenta (September 2022) lief es! Danach hatte ich bis eben jetzt nicht mehr geschaut.
Andreas
December 15, 2023, 7:33pm
26
Hey. Schön. Machen wa doch mal auf jeden Fall diesen Redirect auf /d/start/welcome raus, wa? Also sowohl auf Grafana Ebene als auch auf Nginx Ebene, je nachdem wo wir das eingebaut hatten. Wenns das war, dann hätten wirs ja schon gefunden.
weef
December 18, 2023, 12:15am
28
clemens
December 19, 2023, 4:49pm
29
Andreas:
Hey. Schön. Machen wa doch mal auf jeden Fall diesen Redirect auf /d/start/welcome raus, wa? Also sowohl auf Grafana Ebene als auch auf Nginx Ebene, je nachdem wo wir das eingebaut hatten. Wenns das war, dann hätten wirs ja schon gefunden.
Ist das schon deaktiviert, kann ich das (wo?) testweise ändern? Damit ich schauen kann wie und ob das referring ohne die Weiterleitungen geht.
Andreas
December 19, 2023, 5:13pm
30
Also am Nginx ist da nix eingestellt.
root@elbanco:/etc/nginx# ag start
sites-available/default
4:# https://www.nginx.com/resources/wiki/start/
5:# https://www.nginx.com/resources/wiki/start/topics/tutorials/config_pitfalls/
root@elbanco:/etc/nginx# ag welcome
<void>
Es müsste dann wohl im Grafana sein?
Andreas
December 19, 2023, 5:15pm
31
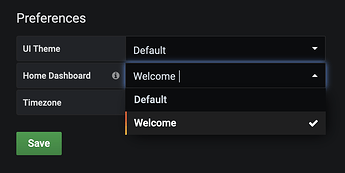
Hier, oder?
– https://swarm.hiveeyes.org/grafana/org
Ich schalt mal von “Welcome” zurück auf “Default”.
weef
December 19, 2023, 5:32pm
32
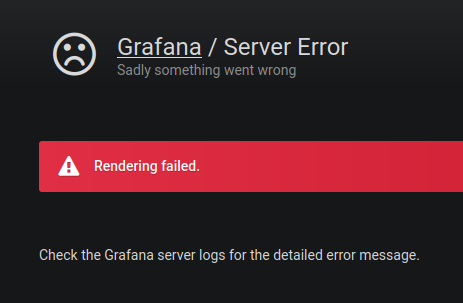
Jetzt wird auf swarm nicht mehr das welcome-dashboard gerendert, sondern nach einem timeout gar nichts, plus dieser Fehlermeldung:
1 Like
clemens
December 19, 2023, 9:08pm
33
Habe jetzt wieder zurück auf “Welcome” geschaltet, dann wird wieder die Startseite gerendert. d.h. es hat vermutlich dann doch was damit zu tun.
Btw.
Check the Grafana server logs for the detailed error message.
Finde ich den online (Grafana UI) oder muss ich dazu auf den Server?
weef
December 19, 2023, 9:46pm
34
… und ich kann jetzt die ‘welcome’-Seite garnicht mehr einstellen, weil sie mir dort nicht mehr angezeigt wird! ,) whatever…
Ja; dort findet sich dann sowas:
Andreas
December 19, 2023, 9:51pm
35
Hier drüben, Mitte '22, gar nicht so lange her, hatte das Ding noch ordentlich gerendert, wa?
https://community.hiveeyes.org/t/grafana-error-concurrent-server-side-render-limit-reached/4541
Auf dem Server findet sich u.U. sowas:How to solve renderer failed when use Grafana image renderer [v 8.3.4] - Configuration - Grafana Labs Community Forums
Grafana 6(!) haben wir, es wäre schön wenn es nur die Probleme von v8 wären ;].
Andreas
December 19, 2023, 9:53pm
36
Ich würde sagen ich starte mal die Maschine neu.
root@elbanco:~# uptime
22:53:02 up 71 days, 19:52, 1 user, load average: 0.31, 0.10, 0.04
Andreas
December 19, 2023, 11:26pm
37
Es erhält ein neues Subsystem, basierend auf Playwright , das ein bisserl universeller rangeht, uns und andere aus der Abhängigkeit des Grafana Renderers befreit, und auch ein wenig die Brücke zu grafanimate sowie The Beauty of Data Visualization schlägt. Ein Schneideprogramm.
– Add capability to acquire images by capturing HTML web pages by amotl · Pull Request #32 · panodata/imagecast · GitHub
URL definieren. Klar.
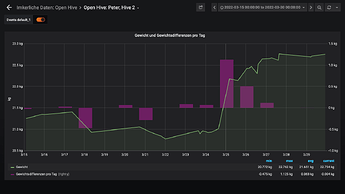
URL="https://swarm.hiveeyes.org/grafana/d/msb_RsmGz/open-hive-peter-hive-2?orgId=2&from=1647298800000&to=1648591200000&panelId=1&fullscreen"
Vollbild des inneren Browserfensters als Bitmap rendern.
imagecast --uri="${URL}" --display
Gerne nur das eine Panel. Visuell von Ferne betrachtet nur ein subtiler Unterschied, aber er ist doch vorhanden: Dies ist der Ausschnitt eines einzelnen Panels, also genau das, was der Grafana d-solo Renderer auch tun sollte, nur etwas universeller, da auf beliebigen Webseiten anwendbar .
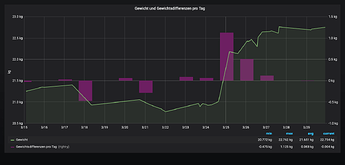
Alle von JavaScript/DHTML gewohnten Elementselektoren sind per "--element=" Parameter anwendbar. Der Selektor "#panel-1" sucht das Element mit dem Attribut id="panel-1", der Selektor ".foo" würde Elemente mit class="foo" finden, und "h1" findet das <h1>...</h1> Element, usw.
imagecast --uri="${URL}" --element="#panel-1" --display
imagecast --uri="https://example.org/" --display
imagecast --uri="https://example.org/" --element=h1 --display
imagecast --uri="https://www.iana.org/help/example-domains" --element="#logo" --display
imagecast --uri="https://www.iana.org/help/example-domains" --element="#logo" --save=iana-logo.png
Die beschriebenen Verbesserungen sind in Imagecast 0.6.0 enthalten.
2 Likes
Hi. Ich habe gerade http://imagecast.hiveeyes.org/ auf den aktuellen Softwarestand 0.7.0 aktualisiert.
Hier zwei Beispiele, wie man damit Screenshots von Grafana Panels erstellen kann.
http://imagecast.hiveeyes.org/?uri=https%3A%2F%2Fswarm.hiveeyes.org%2Fgrafana%2Fd%2Fmsb_RsmGz%2Fopen-hive-peter-hive-2%3ForgId%3D2%26from%3D1647298800000%26to%3D1648591200000%26panelId%3D1%26fullscreen
Andreas:
Specific DOM element
Gerne nur das eine Panel. Visuell von Ferne betrachtet nur ein subtiler Unterschied, aber er ist doch vorhanden: Dies ist der Ausschnitt eines einzelnen Panels, also genau das, was der Grafana d-solo Renderer auch tun sollte
http://imagecast.hiveeyes.org/?uri=https%3A%2F%2Fswarm.hiveeyes.org%2Fgrafana%2Fd%2Fmsb_RsmGz%2Fopen-hive-peter-hive-2%3ForgId%3D2%26from%3D1647298800000%26to%3D1648591200000%26panelId%3D1%26fullscreen&element=%23panel-1
Bei der Übergabe der uri und element Parameter ist darauf zu achten, die Inhalte URL-kompatibel zu kodieren, per percent-encoding , z.B. niedrigschwellig bei https://www.urlencoder.org/ .
mois
May 28, 2024, 5:32pm
39
hmm. beide imagecast links erzeugen bei mir:
mois
May 28, 2024, 9:20pm
41
Problem ist nun behoben
Was meinst Du damit genau? Quasi einfach die Größe des Browserfensters entsprechend “einstellen”, so dass das Responsive Rendering indirekt ein anderes Layout erzeugt, vor dem Snapshot?
Die --width und --height Optionen helfen da nicht, es braucht neue, die dediziert in der entsprechenden Routine angewendet werden müssen.
def capture(self, uri: str, dom_selector: str = None) -> bytes:
from playwright.sync_api import sync_playwright
tmpfile = tempfile.NamedTemporaryFile(suffix=".png")
with sync_playwright() as p:
browser = p.firefox.launch()
page = browser.new_page()
page.goto(uri)
page.wait_for_load_state("networkidle")
element = page
if dom_selector:
element = page.locator(dom_selector)
element.screenshot(path=tmpfile.name)
browser.close()
return tmpfile.read()
Per Code lässt sich die Seitengröße über die viewport Einstellung des Playwright Frameworks
Diese Vorgehensweise wäre vermutlich die richtige, je nachdem was Du genau brauchst bzw. vorhast.
1 Like
mois
May 29, 2024, 9:38pm
43
genau!
das klingt dort exakt nach dem, was ich brauche.b-screen ) eine möglichkeit, das umzustellen auf das format 1024x1280.
feature request hab ich formuliert.
1 Like