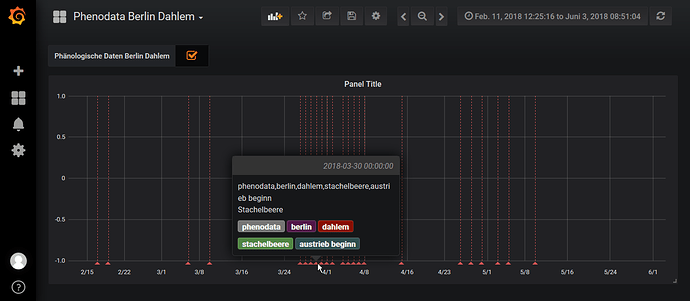
Wie weit ist das eigentlich mit den Annotations gediehen? Gibts da eine rudimentäre Möglichkeit, Eingriffe zu dokumentieren?
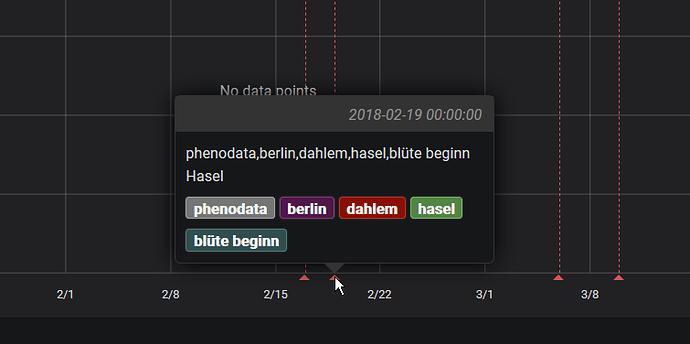
Ja, die gibt es definitiv. Du kannst einen Zeitstempel hinterlassen und an diesen auch (eher etwas knappes) dran schreiben. @Andreas hatte dieses Feature im letzten großen Release für uns erschlossen. Das ist in der Kotori Doku beschrieben, man kann Annotations sowohl via HTTP als auch via MQTT setzen.
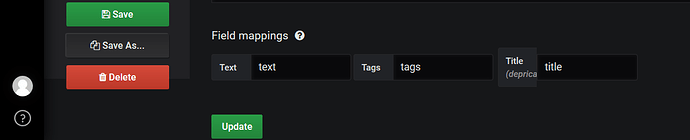
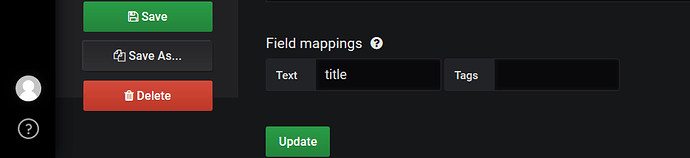
Feldnamen
While arbitrary fields can be submitted, Grafana evaluates the fields
title,textandtags. It is possible to use HTML inside the text field, for example to link this event to another web application.
Es würde sich also anbieten, dort einen Link zu hinterlegen in dem dann das Event detailierter beschrieben ist.
Beispiel
http POST https://swarm.hiveeyes.org/api/hiveeyes/testdrive/area-42/node-1/event title='Some event' text='<a href="https://somewhere.example.org/events?reference=482a38ce-791e-11e6-b152-7cd1c55000be">see also</a>' tags='event,alert,important' reference='482a38ce-791e-11e6-b152-7cd1c55000be'
Nach POST kommt die URL zum Server in welchem auch der Pfad zu dem Datensatz beschrieben ist, vgl. die Beispiele in der Doku.
hiveeyes: Realm. Bei uns meist `hiveeyes`.
testdrive: Eigentümer (Imker)
area-42: Location (Standort)
node-1: Node (Beute)
Erläuterung
Durch den Endpoint /event weiß Kotori, dass die folgenden Daten als Annotation behandelt werden müssen. Diese wird dann spezifiziert durch den Titel der Annotation title= und die tags (als Komma separierte Liste) tags= die später im Grafana durchsuchbar sind. Der eigentliche Inhalt wird in dem Feld text= hinterlegt.
In dem obigen Beispiel hätten wir dort einen Link nach https://somewhere.example.org/events?refer ... der sich hinter see also verstecken würde.
Ein wichtiges Feature gerade bei der manuellen Eingabe ermöglicht das Feld time= durch welches Annotations auch retrospektiv gesetzt werden können. Rechtshändisch kann time= in verschiedenen Formaten beschrieben werden.